原文链接:Popular Web Animation Techniques
作者:Nick Babich
翻译:野草
本文首发于前端早读课【第851期】

由于动画的实用性与趣味性,在现代网页设计中它已经成为了不可或缺的一部分。它可以交流状态,引导用户关注,帮助用户查看行为反馈,甚至影响用户行为。动画可以使网站与众不同,让人眼前一亮。
本文总结了能改善用户体验的八大网页动画设计,并用实际例子加以说明。
过程处理
加载动画
网页中最常用的动画莫过于加载动画了,有趣的加载动画会减少用户对时间的感知。
若在减少加载时间上束手无策,请务必保证等待过程轻松愉悦。
加载动画越简单越好,额外的效果比如声音都是不必要的。并且,好的加载动画是有带入感的。当用户等待过程中有事可做的时候,他们就不会等得那么焦急。即使等待时间很短,有趣的加载动画可以给用户带来一些乐趣。
进度动画
动画可以直观地显示你的进度。加载进度条是最经典的进度动画。

你也可以用进度动画来描述在多步骤过程中你进行到哪一步。

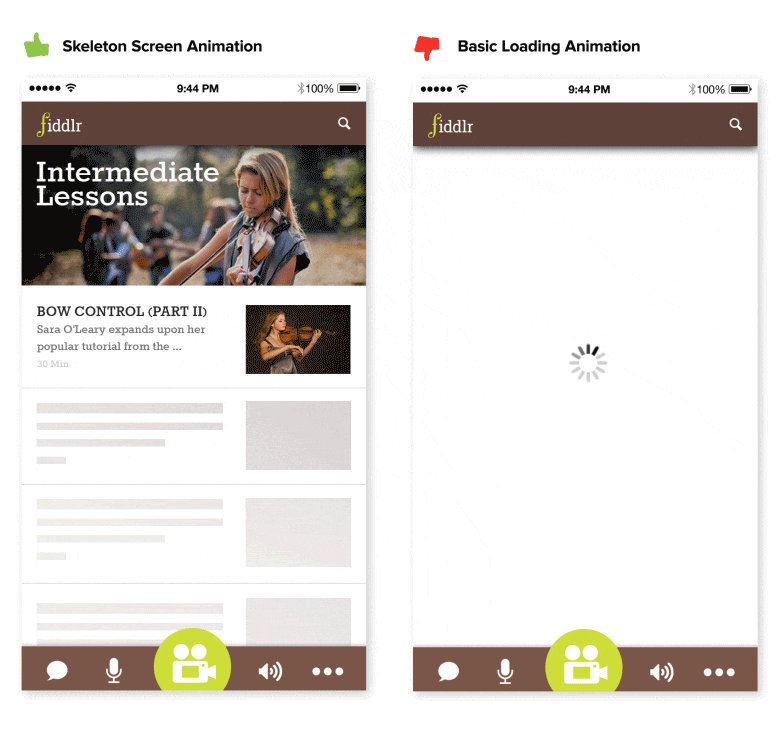
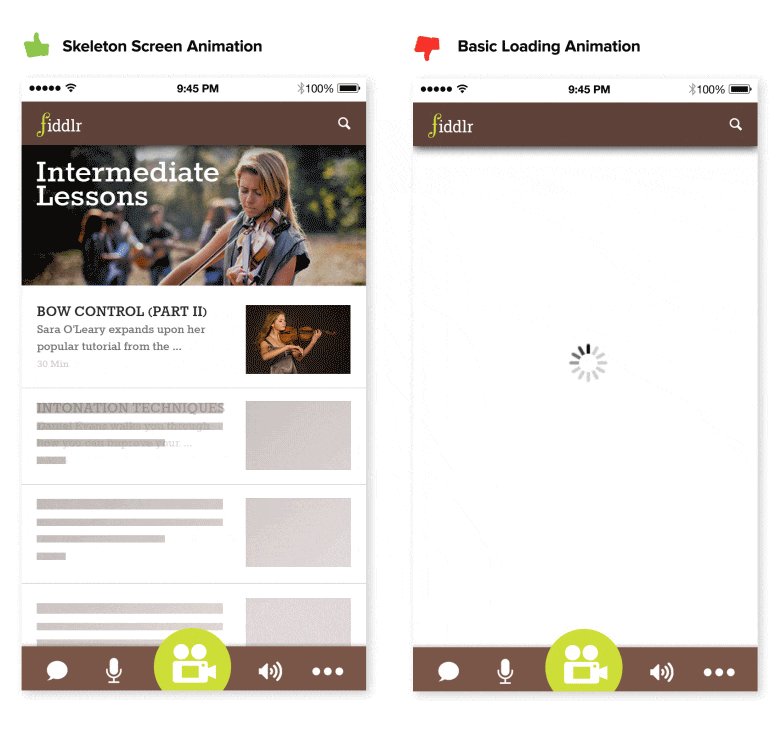
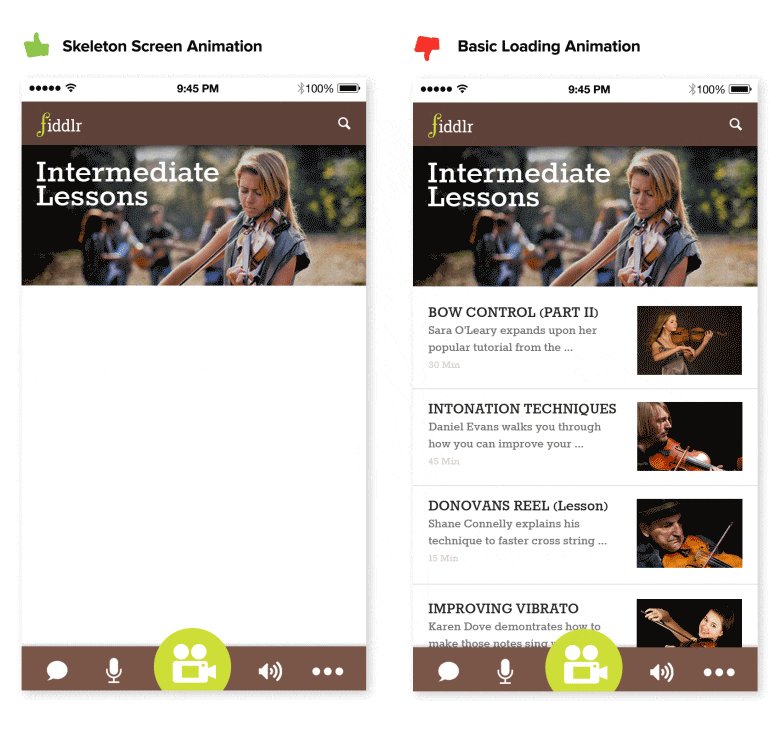
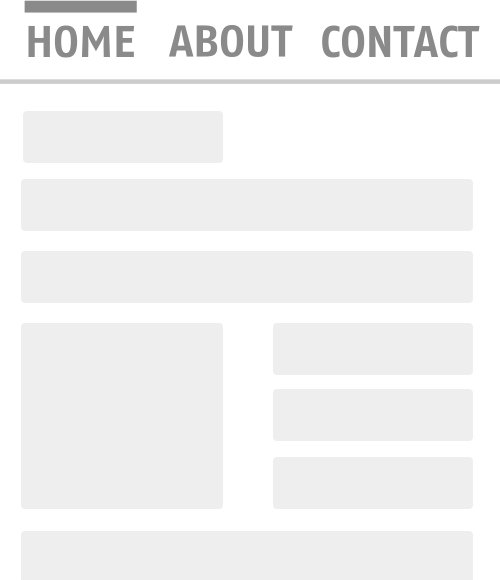
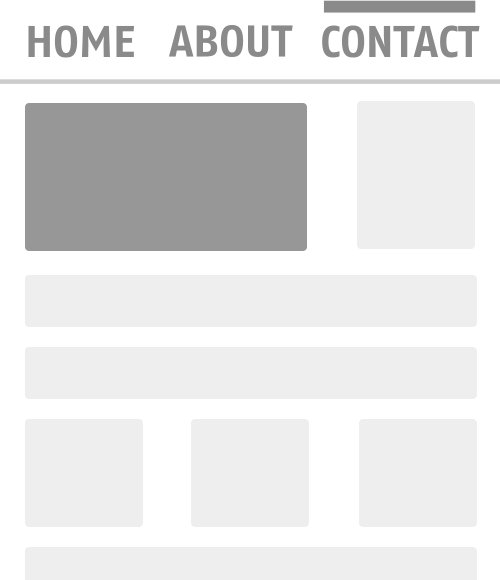
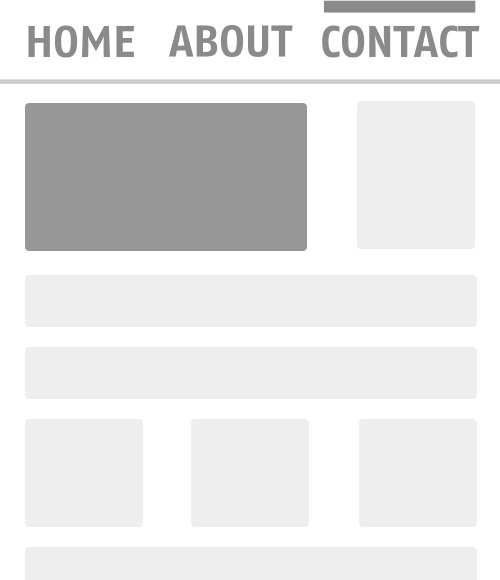
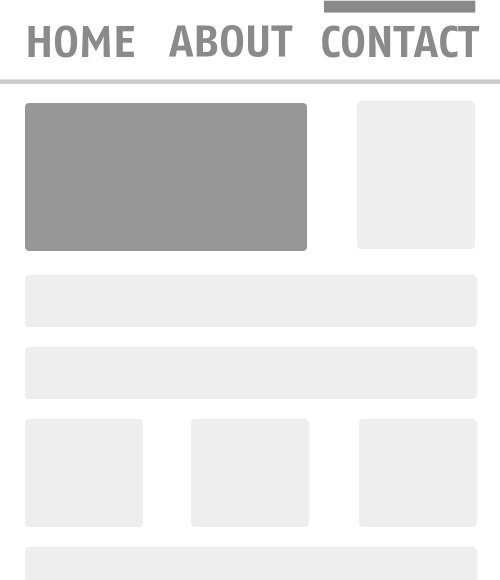
占位首屏
占位首屏(Skeleton screen)是当内容尚未加载完之前,用灰色框去占位的空白页面。当内容逐步加载,灰色占位框被真正的内容替代,再结合动画会给人内容即将加载完毕的感觉,也远远减少了用户的等待时间。几乎任何网站都可以用占位首屏加动画的形式,这过程用户也是挺有参与感的。

视觉反馈
好的交互设计应该提供显而易见的反馈,告知用户行为的结果。为了避免用户不知道网页上哪个元素是可交互的,或者都不知道下一步要做些什么,用心地去设计好简洁且易懂的交互是很重要的。
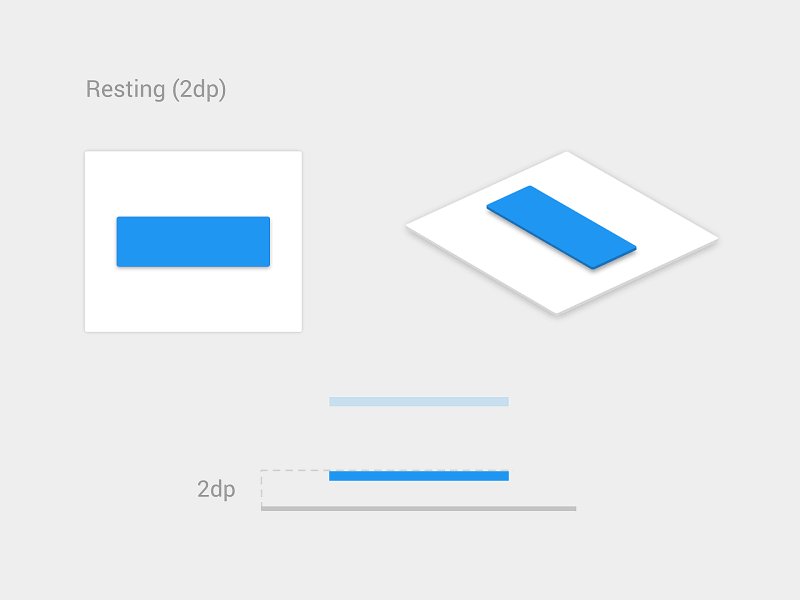
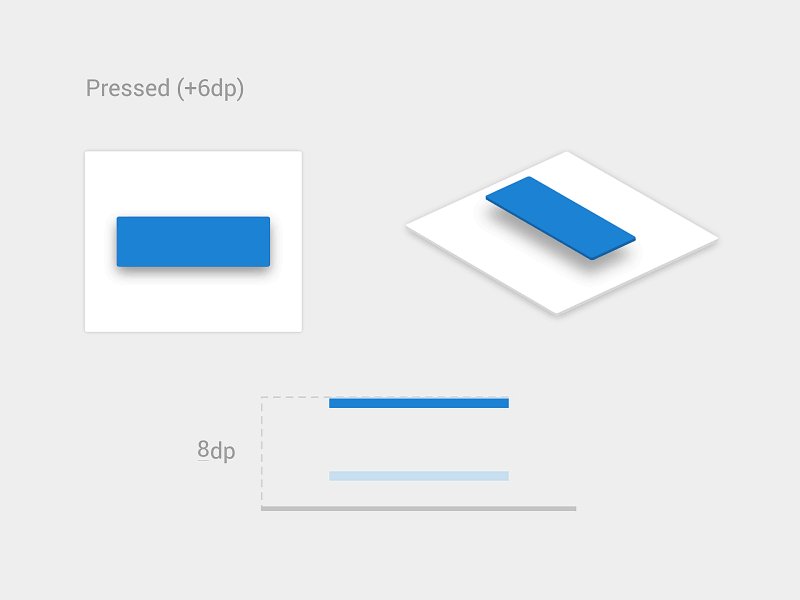
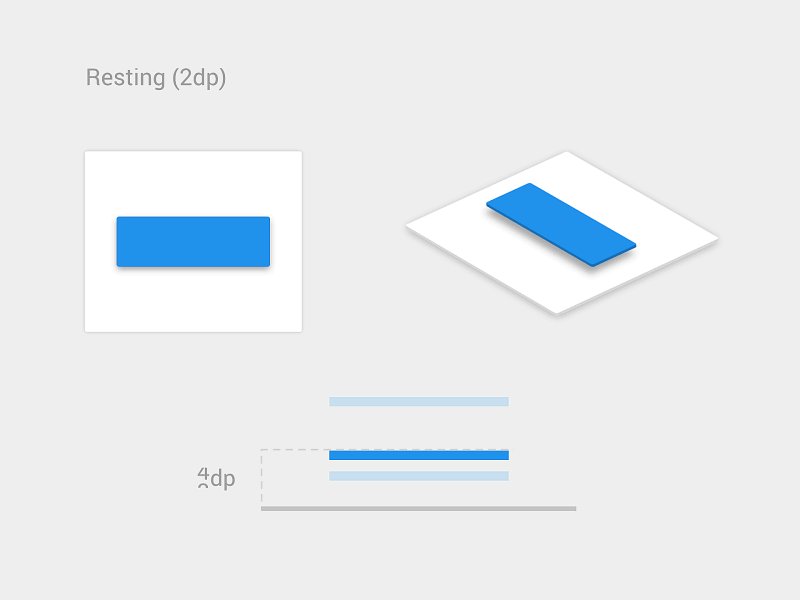
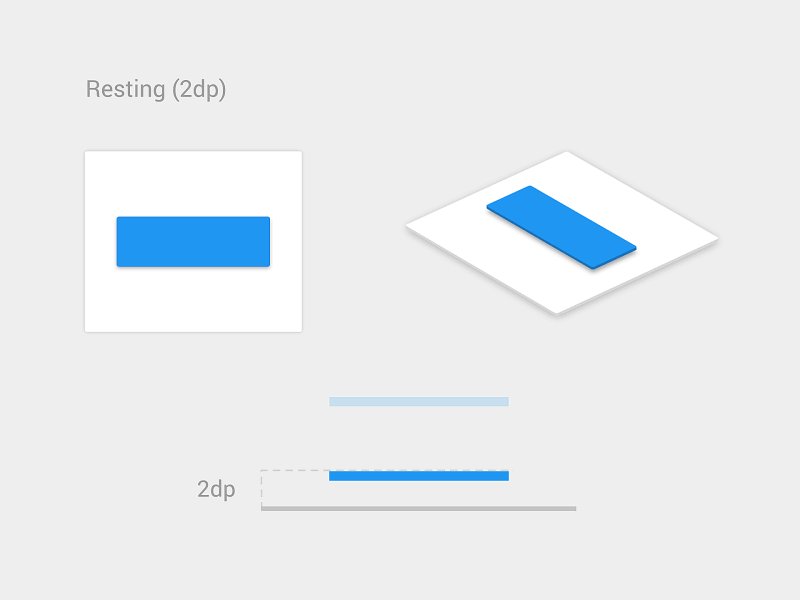
鼠标悬浮动画/突出效果(移动端)
鼠标悬浮动画是最经典的视觉反馈之一。当用户不确定某个元素的功能时,他会将鼠标移至该元素上试探试探。因此你应该将鼠标悬浮动画设计地很直观。

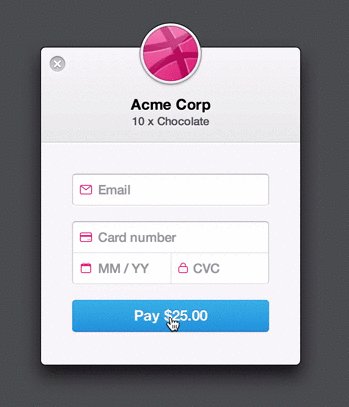
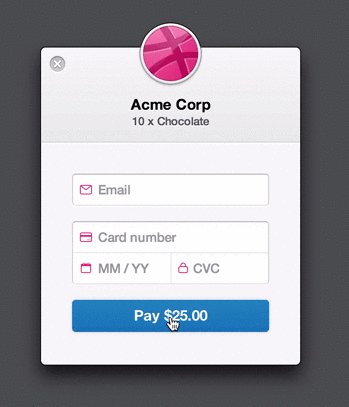
但在移动端没有鼠标,也就没有鼠标悬浮效果。你得想其他的办法来区分可交互元素在点击前后的区别,给用户直观的视觉反馈。反馈会暗示用户他们的行为已经得到了响应。如下图中的元素带有阴影,暗示着该元素可能可以被点击。当用户尝试点击它后,它下降了。

吸引注意力
不可否认,人类是一群视觉动物。用动画来吸引用户注意力和强调用户行为是再好不过了。
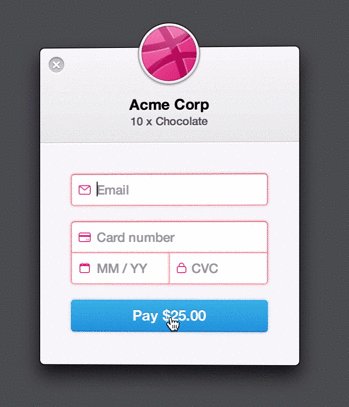
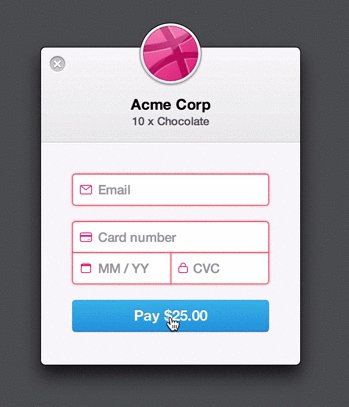
例如,带上动画效果的表单填写可以显得更加生动形象。如果用户输入正确,表单“点头”表示通过。反之,用“摇头”来表示您的输入有误。配上如此生动的动画,其中的含义想必用户一目了然。

导航
关系过渡
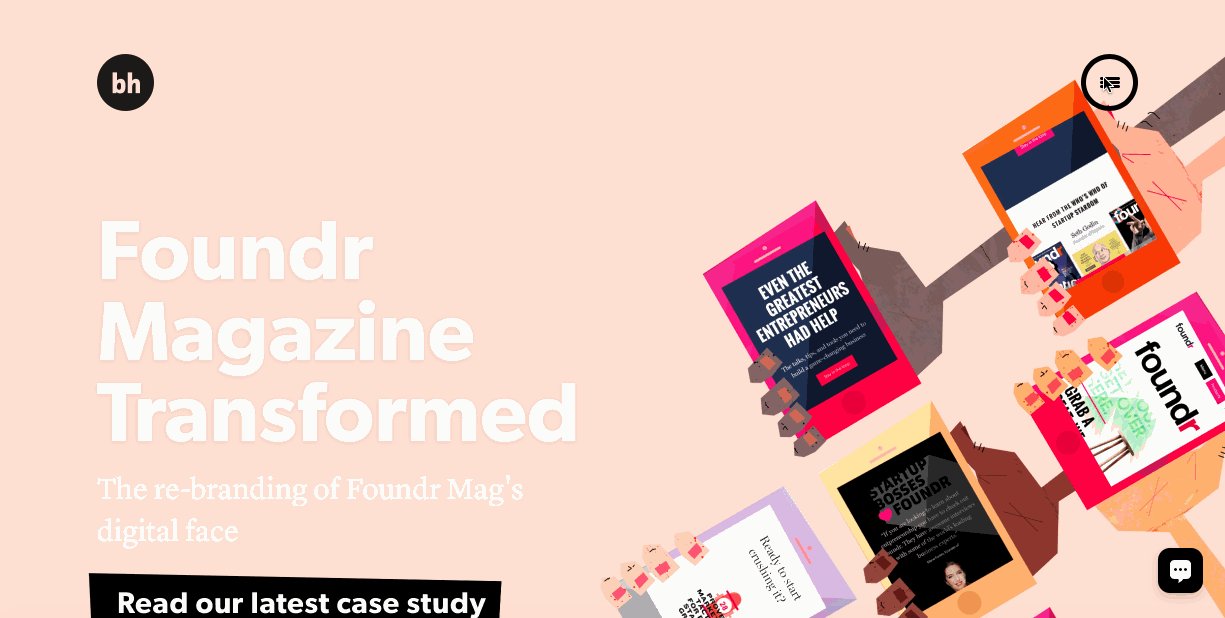
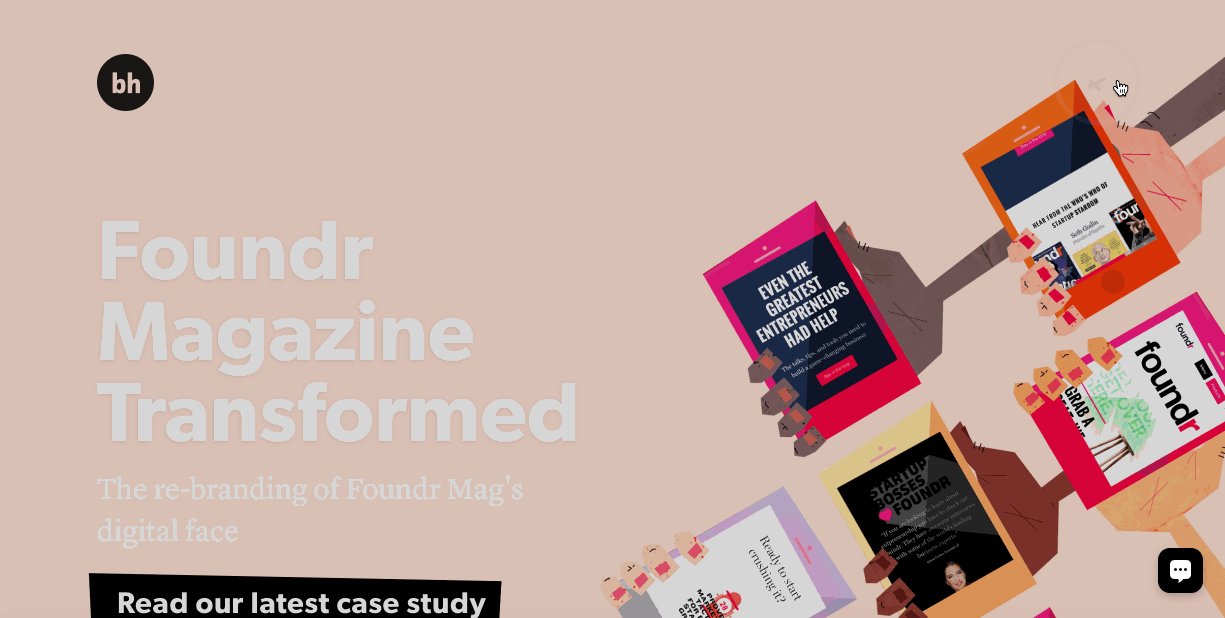
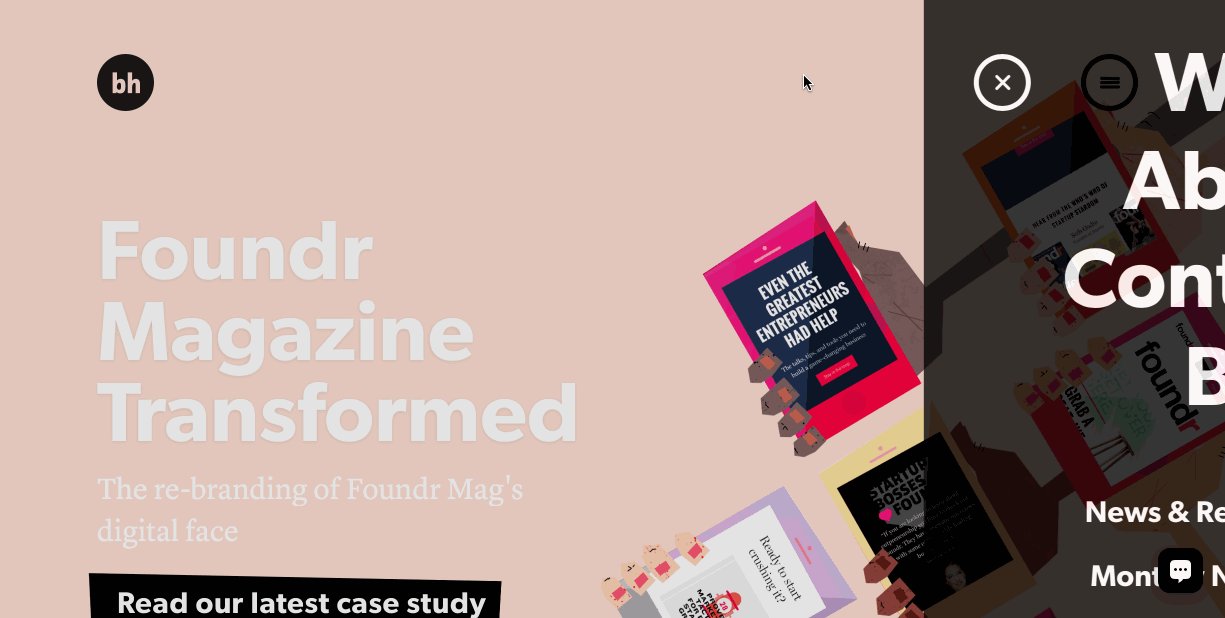
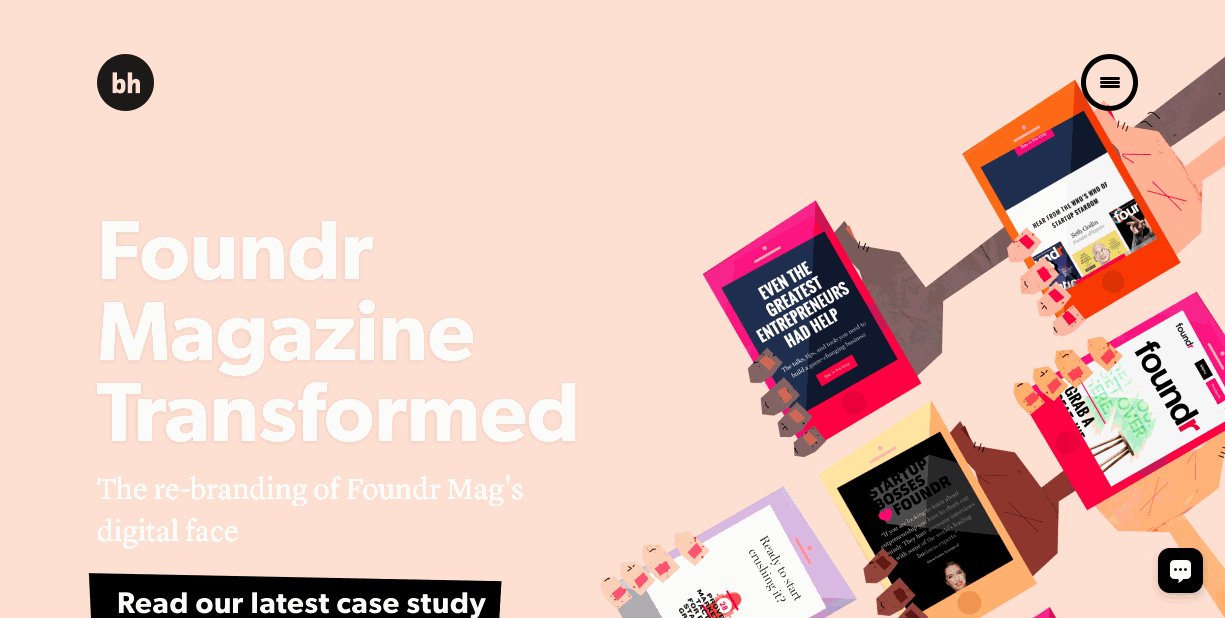
目前流行的导航方式为,页面的左上角或者右上角有个像汉堡形状的小图标,点击它弹出隐藏的导航界面。在这个过程中,如何避免唐突的界面切换,建立两个状态之间的联系就是动画发挥作用的时候了。出色的动画切换设计可以让用户一眼就能明白应该关注什么。

我们来看Brian Hoff Design网站的首页。当用户点击右上角带圆的箭头时,一个放大版的菜单从右侧出现。出现的动画让人看起来这个菜单本来就在页面的右侧,只是在我们屏幕之外,按钮点击之后从右侧滑进来,整个过程非常自然。

状态过渡
在同一页面中的状态转换中动画过渡显得至关重要。Adrian Zumbrunnen在他的文章Smart Transitions In User Experience Design中提供了一个非常好的例子,来帮助我们说明动画在用户切换同一页面不同部分的时候如何帮助用户保持对整个页面直观的理解。这个例子呈现的是点击导航链接时,硬生生的切换和过渡的切换二者效果的对比。


显然,后者的用户体验好多了,它能让用户清晰地知道目前处于页面的什么位置。
创意动效
充满创意的动画可以大大提升用户体验的愉悦感,给用户留下深刻的印象。它是真正让界面娱乐用户的存在。
叙事式滚动
曾经,“首屏至上”(above the fold)规则无可争议(译者注:此处的首屏是指打开网址不用滚动页面就能看到的第一屏内容)。于是,设计师们尽其所能将有价值的信息集中到首屏。所幸,“首屏至上”不完全正确。事实上,当用户浏览一个媒体网站时,66%的注意力是花在首屏以下的内容。这使得滚动交互设计成为了一个不可避免的问题。
动画让滚动式的交互充满了生机和乐趣。
用叙事的滚动动画给原本死气沉沉的界面注入了生命力。它不是用非常普通的视觉差动画,而是用一些更加精致的动画。比如将网站以“屏”划分,每屏内用动画去讲生动的故事。下图例子中,简单的动画效果加上滚屏效果使得网站显得栩栩如生。

总结
设计不仅仅是视觉呈现,它更应该是交互动画。交互动画是与用户交流很重要的手段。我们应该从一开始就要理解网页设计中交互动画起到的本质作用,并将动画交互作为网页设计中不可分割的一部分。