对JS事件模型不算不熟悉,只是曾经面试的时候,人家问我阻止冒泡,阻止默认事件的函数是什么,那个preventDefault,stopPropagation在我口中愣是没说出来。心都碎了。。。现在整理一下,加深自己的印象,当成完善自己的知识体系。
正文从这里开始。
什么是事件
这个其实不是很好描述,有可能是由用户发起的,比如鼠标事件,键盘事件,窗口事件,表单事件,也有可能是页面加载资源过程中的事件。常见的事件比如:click, dbclick, keydown, keypress, keyup, mousemove, wheel, scroll, focus, blur, load, unload, abort, error, resize, change, select, submit, 大概这些及其相关的。
事件传播机制
标准的事件是怎么触发以及传播的呢?一图胜千言。
总体来说,事件传播分为三个阶段:
1. 事件捕获阶段(capture phase),就是事件从window开始一层一层向目标传递的阶段
2. 目标阶段(target phase),当事件到达事件发生现场的阶段
3. 事件冒泡阶段(bubble phase),和事件捕获阶段相反,事件从目标到window传递的阶段
P.S. IE8及其以下的事件只有冒泡,没有捕获。
事件委托/代理
有个提到比较多的就是事件委托。因为事件有冒泡机制,我们可以不在目标元素监听事件,而在它的父元素监听。一个比较经典的例子,一个拥有很多子项的无序列表,需要监听子项上的点击事件。此时,我们将监听绑定在父元素ul上,当点击li元素时,由于事件的冒泡机制,ul层也能触发点击事件。但是如何判断你点击的就是你想要的li元素,而不是ul元素本身,用事件对象event的目标元素属性target来判断就好了,即event.target。
这样做的优点有:提高性能,从监听多个事件减少到监听一个事件,效率肯定得到提升;能动态地自适应,比如再在ul元素内加一个li子元素,传统的方法就需要再增加一个监听事件,而利用事件委托就可以以不变应万变。
事件实现方式
三种实现方式:
原始事件实现方式(DOM0)
也称DOM0事件处理方式,DOM0不是W3C的标准,由于历史发展的原因,它存在过也一直存在着。很简单,只要在html元素中添加on+事件的属性即可。
|
|
或者用js的方式给元素添加这个属性。
这样的优点是简单方便,并且兼容所有的浏览器;缺点也不少,违反了行为与表现分离的准则,只能添加一个事件,也不能利用事件委托机制去更多的事。
IE事件实现方式
上文提到IE8及其以下的事件传播机制只有冒泡,没有捕获,实现方式为
需要注意的是,匿名函数无法被解除监听。
###标准事件实现方式(DOM2)
DOM2规定的标准应该大一统了浏览器,而之后变得不多。目前W3C最新的标准是15年出的DOM4。我们来简单看下。
因为标准的事件传播机制有捕获和冒泡阶段,这里最后一个参数useCapture表示是否在事件捕获阶段就执行回调函数,默认为false。一般情况下,我们使用默认值,即在事件冒泡阶段执行函数。为什么?主要是为了兼容旧版的IE。
事件常见属性
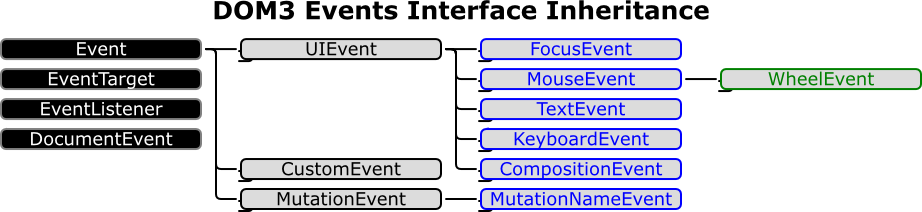
我们已经知道,事件的回调函数中有个事件对象的参数。从第一部分,我们已经看到Event对象的继承关系,比如我们最常见的鼠标事件或者键盘事件,MouseEvent继承自UIEvent,UIEvent继承自Event。我们参考最新的W3C规范,来具体看下。
|
|
|
|
以上是规范,但实际上浏览器的实现上好像还有很多杂七杂八的属性。以下是在Chrome 56输出的结果。
- MouseEvent
1. altKey:false 2. bubbles:true 3. button:0 4. buttons:0 5. cancelBubble:false 6. cancelable:true 7. clientX:97 8. clientY:23 9. composed:true 10. ctrlKey:false 11. currentTarget:null 12. defaultPrevented:false 13. detail:1 14. eventPhase:0 15. fromElement:null 16. isTrusted:true 17. layerX:97 18. layerY:23 19. metaKey:false 20. movementX:0 21. movementY:0 22. offsetX:28 23. offsetY:13 24. pageX:97 25. pageY:23 26. path:Array[5] 27. relatedTarget:null 28. returnValue:true 29. screenX:144 30. screenY:181 31. shiftKey:false 32. sourceCapabilities:InputDeviceCapabilities 33. srcElement:button 34. target:button 35. timeStamp:2414.235 36. toElement:button 37. type:"click" 38. view:Window 39. which:1 40. x:97 41. y:23 42. __proto__:MouseEvent
- MouseEvent
感觉眼睛都要花了,比较常用的感觉不多,也看场景吧。一般比如target,preventDefalut,stopPropagation,type,以及坐标的属性比较常用吧。
由于浏览器的历史原因,关于鼠标坐标的属性真是好多对:
| 属性 | 描述 |
| :——– | :——–|
|x, y| 在整个浏览器窗口所处的位置|
|screenX, screenY| 在整个屏幕中所处于位置|
|clientX, clientY |在整个浏览器窗口所处的位置,与x, y属性相同|
|layerX, layerY |在整个元素的区域鼠标的位置(但算上了scroll的距离),当不随页面滚动而变化|
|pageX, pageY |在整个页面所处的位置,当不随页面滚动而变化|
|offsetX, offsetY| 在整个元素的区域,鼠标的位置,当不随页面滚动而变化|
|movementX, movementY |两个事件之间鼠标的位移差 |
最好使用W3C规范里面的两对属性,是最安全和最保险的选择,screenX, screenY, clientX, clientY。
简单的兼容实现
主要是考虑对IE8及其以下的兼容性。
|
|
事件的执行顺序
我们用一个简单的例子在Chrome 56中做测试。
|
|
当点击parent div的时候输出如下:
而点击child div的时候输出如下:
当你不断地调整那些事件的顺序,或者引入js的onclick函数,你会发现以下规律:
1. 当html中有onclick事件,js中也有onclick事件的时候,js中onclick事件会覆盖html中的事件。因为其实它们是同一个属性。
2. 目标元素的事件执行顺序跟定义的顺序一致,而不会按照先捕获后冒泡的顺序。在html中定义的事件排在第一个。
3. 非目标事件的函数执行遵守先捕获后冒泡的规律,并且DOM0级元素定义的事件会在冒泡阶段先执行,不管是在html定义还是用js定义。
另外,如果一个事件多次绑定,只会执行一次。
事件this指向
对于DOM0级的this情况如下。
而attachEvent中的this指向window,addEventListener指向当前的元素。
自定义事件
在数据双向绑定的分析和简单实现中,已经简单提到了,事件的机制抽象出来就是发布订阅模式。我们可以利用自定义事件去实现我们自己想要的发布订阅模式。
|
|
参考资料:
- http://javascript.ruanyifeng.com/dom/event.html 阮一峰 事件模型
- http://yujiangshui.com/javascript-event/ 于江水 JavaScript与事件
- https://www.w3.org/TR/DOM-Level-3-Events/#event-type-input W3C DOM3 event
- https://www.w3.org/TR/dom/#interface-event W3C DOM4 event
- http://www.cnblogs.com/hustskyking/p/problem-javascript-event.html 小胡子哥 【解惑】JavaScript事件机制
